Pourquoi et comment créer une version mobile de votre site web ou blog WordPress
Selon Médiamétrie, les français seraient plus de 45 millions à utiliser un téléphone mobile, et 30% d’entre eux seraient des utilisateurs d’internet mobile, et cette proportion seraient en très nette hausse (et pas seulement en France).
Les mobiles font de plus en plus partie de notre quotidien. Pour preuve, vous êtes de plus en plus nombreux à venir consulter Yangiz.fr avec votre mobile! Afin de mieux s’adapter à ce type d’utilisateurs qui se sont de plus en plus nombreux, nous verrons dans ce billet les méthodes permettant de rendre un site web facilement consultable par un mobinaute.
Dans cette billet, nous ne nous pencherons sur la lecture réalisée par les smartphones (téléphones intelligents) principalement de types Android, iPhone, et Blackberry!
Pourquoi et comment créer une version mobile de votre site web ou blog WordPress
17 décembre 2010
4 commentaires
Selon Médiamétrie, les français seraient plus de 45 millions à utiliser un téléphone mobile, et 30% d’entre eux seraient des utilisers d’internet mobile, et cette proportion seraient en très nette hausse (et pas seulement en France).
Les mobiles font de plus en plus partie de notre quotidien. Pour preuve, vous êtes de plus en plus nombreux à venir consulter Yangiz.fr avec votre mobile! Afin de mieux s’adapter à ce type d’utilisateurs qui se sont de plus en plus nombreux, nous verrons dans ce billet les méthodes permettant de rendre un site web facilement consultable par un mobinaute.
Dans cette billet, nous ne nous pencherons sur la lecture réalisée par les smartphones (téléphones intelligents) principalement de types Android, iPhone, et Blackberry!
iWebKit
Découvert sur le blog de Johan Bleuzen, iWebKit est un framework permettant de développer des sites web mobiles principalement pour iPhone, iTouch, iPad mais qui peut aussi être adapté à d’autres mobiles.
Le forum semble bien actif, la documentation bien fournie et la démo bien alléchante! Si vous voulez principalement développer votre site vous-même, ou en interne en entreprise, iWebKit serait alors un bon compromis! En effet, des tutoriaux sont mis à disposition sur le site ce qui rend la tâche facile, même pour ceux n’ayant aucune notion en CSS3 ou HTML.
Pour avoir d’autres exemples de ce que donne iWebKit, voici toute une série d’exemples sur cette page.
iWebKit est gratuit.
MobStac (bêta)
Découvert sur SlydNet, MobStac est un outils bien intéressant qui vient tout juste de faire son apparition. Bien qu’il soit encore en version bêta, MobStac réalise une version de votre blog (WordPress) ou site web en moins 5 minutes en analysant votre flux RSS. L’outil est propre et bien pensé, grâce aux différents paramètres que l’on peut configurer soi-même. En outre la possibilité de … il est aussi possible de …. .On ne lui repprochera qu’une seule chose: le chargement du site de MobStac est très lent et la réalisation de la version mobile est, à mon goût, moins complète que celle réalisée avec WPTouch!
WPTouch
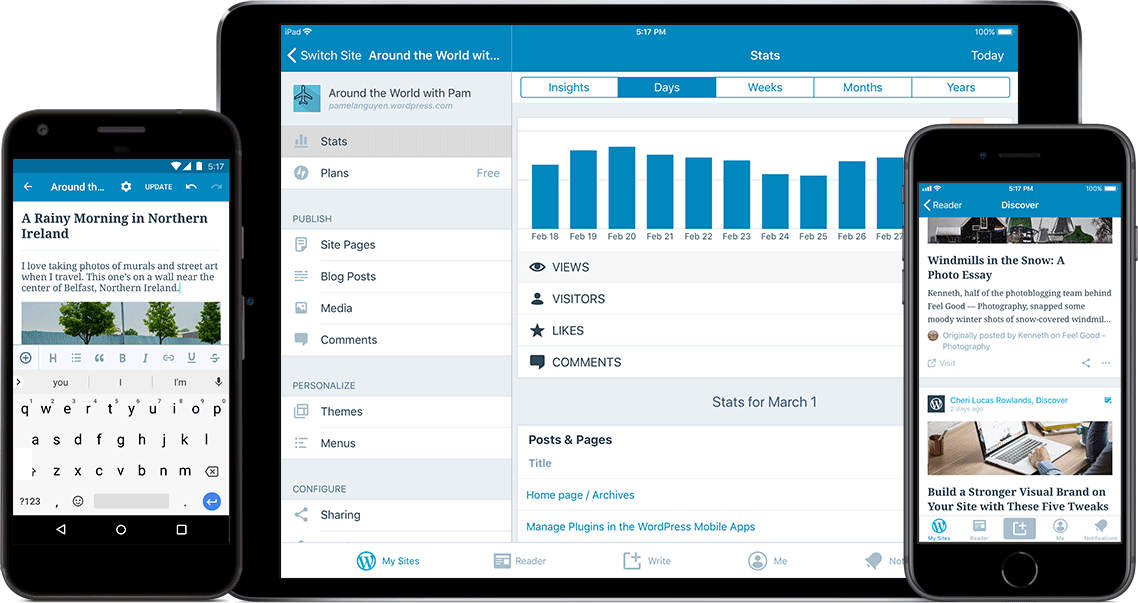
Après avoir testé toute une série de plugins pour les blogs WordPress, j’ai finalement retenu un seul d’entre eux: WPTouch. C’est l’un des plugins les plus connus, il transforme votre blog avec un thème style iPhone app. Très pratique, il peut détecter les iPhone, iPod touch, Android, Blackberry, etc et permet aux visiteurs mobile de revenir au thème original du blog s’ils le désirent.
Le panneau d’administration offre quant à lui permet de réaliser tout un tas de modification. Il est possible de changer BLA BLA BLA
Notes: WPTouch Pro (la version payante à 39$) permet de customiser beaucoup plus d’éléments que dans la version gratuite du plugin. En outre, il supporte la version française, les pubs autres que Adsense, plusieurs autres thèmes ainsi que les fichiers permettant de les personnaliser!
WPTouch a déjà été téléchargé plus de 1 360 000 fois… autant dire que c’est une valeur sûre! 😉
Cette série d’outils vise notamment les non-développeurs qui désirent obtenir une version simple mais solide de leur site web d’entreprise ou blog. Néanmoins, pour aller plus loin, le recours à une agence pour le développement d’une version mobile se fera probablement ressentir mais là encore, cela dépend du contexte dans lequel l’entreprise se situe.
Tester son site sur différents mobiles
Les outils vus plus haut permettent de créer des versions mobiles de son blog ou de son site web mais aucun d’eux ne propose la prévisualisation sur différents types de mobiles. Sur Mobiforge j’ai pu remarquer deux outils bien utiles pour tester son site web sur différents mobiles.
Vérifier le code de son site web mobile
Et pour vérifier si votre site web mobile respecte fidèlement les normes du W3C, il suffit de tester votre page W3C MobileOK Checker. Un compte rendu des erreurs vous sera délivré après l’analyse, et des solutions vous seront proposées.